Sitecore Hackathon 2021: Visualization of Presentation Details


This year 2 teams from EXDST participated in Sitecore Hackathon 2021. This post will describe the module implementation of the OMeGa team.
Team worked in a category "The best enhancement to the Sitecore Admin (XP) for Content Editors & Marketers".
The complexity of layout details on page items grows through time. The number of renderings in the Presentation >Layout > Details dialog could be very huge, especially when you are using a row-column layout for your page. The only amount of rows could be bigger than 10. Also, it is possible to get orphan renderings: when the parent item with the placeholder was removed, but children were not removed. The goal was to improve navigation and understanding of the presentation on Sitecore items.
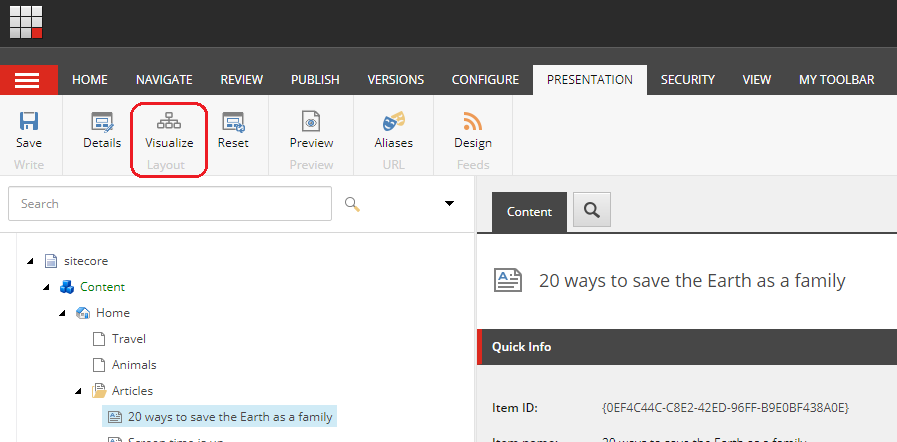
You get one more button "Visualize" in Content Editor > Presentation >Layout with Sitecore Presentation Details module.

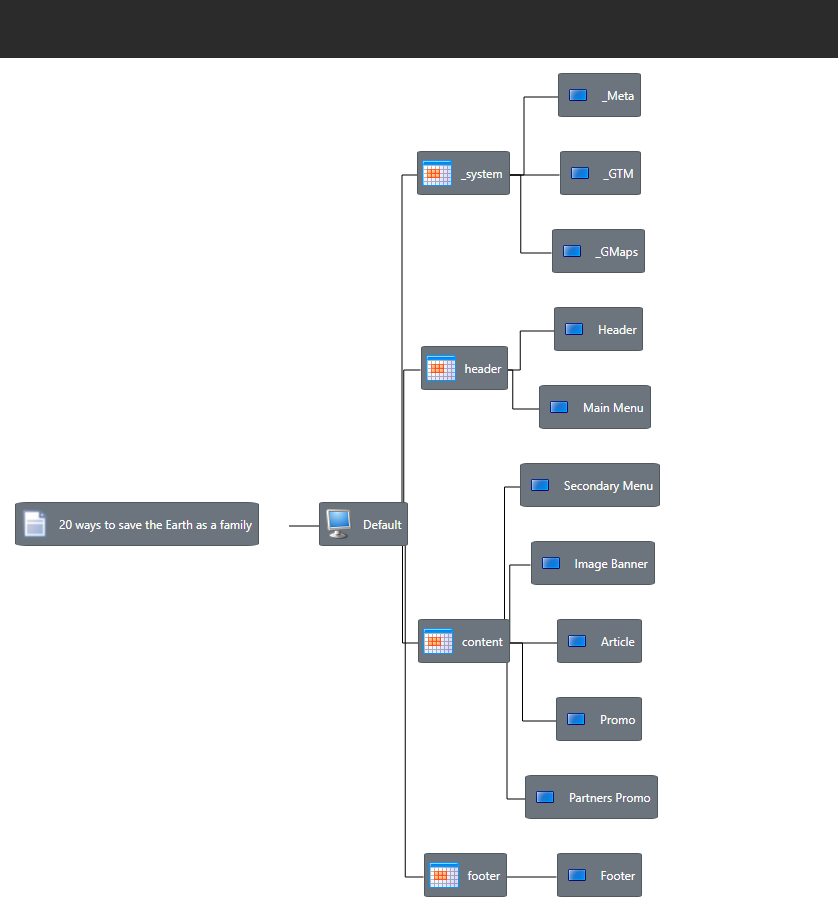
After clicking on it, you will see fancy graph that displays renderings/placeholders tree:

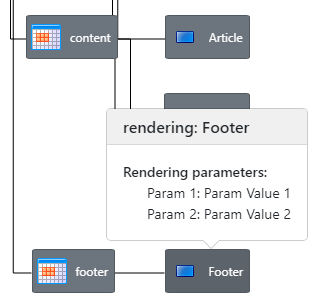
Cards on the dialog represent devices, placeholders, and renderings. It also shows rendering datasource info and rendering parameters if they are specified. The graph is interactive, each card is clickable. After clicking on a card, you get a popup, that displays additional information about the element.

This module definitely can improve an understanding of the Sitecore layout for Content Editors.
