Using ngrok with Sitecore


Using ngrok with Sitecore
Have you ever need to show something to client, which is configured only on your local instance of Sitecore(e.g. PoC)? And for some reason, you were not able to use QA or UAT environment due to it is busy by someone else. You often needed to wait or setup one more environment for it.
Or, have you ever need to help your colleague to do something with items on his machine(e.g. presentation)? You options were "pair content editing" via Skype/Teams/Slack/RDP/TeamViewer (underline your choice).
If it does sound familiar to you, welcome here. I will describe one technique, how you can share your local environment with clients and colleagues. Please take into account that it is not only a Sitecore-specific thing. You can share any local environment.
We will use ngrok tool. Ngrok allows you to expose a web server running on your local machine to the internet. We just need to set up and run it.
- First of all, you need ngrok account. Open https://dashboard.ngrok.com/login and login or register a new user
- Download and unzip ngrok.exe. (Also, if you prefer then you can use chocolatey)
- Connect local
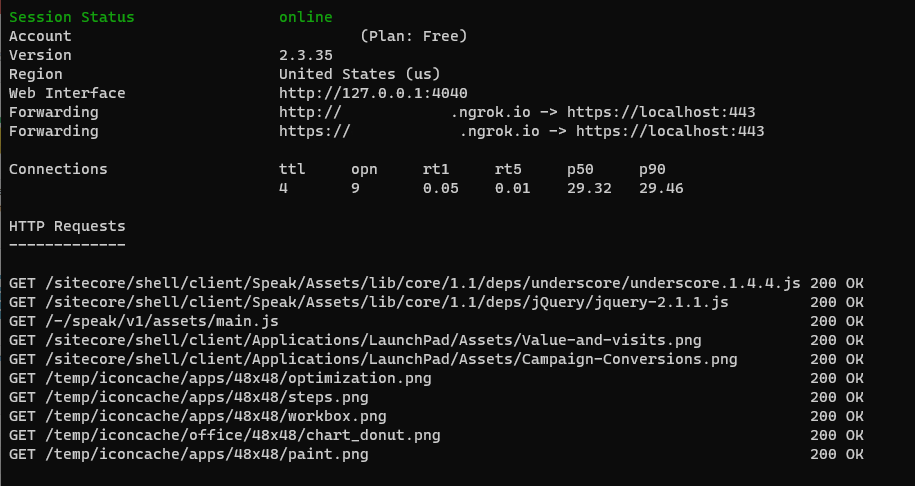
ngrokto your account. You will need to run.\ngrok.exe authtoken {Your token should be here} - Expose your local instance with command:
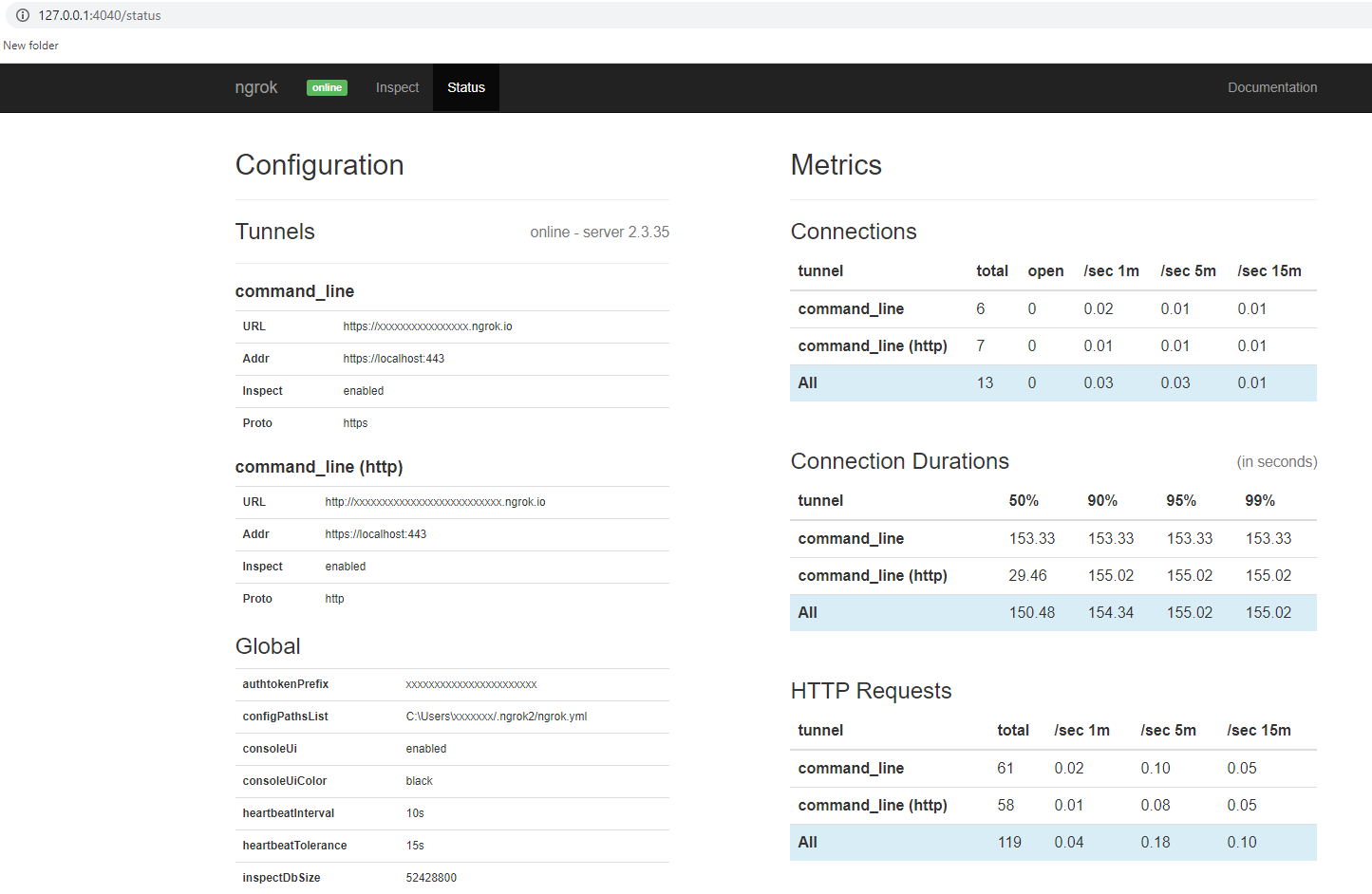
.\ngrok http --host-header=yourLocalInstance 443Where yourLocalInstance should be your local address that you are using - You will get public address that could be shared and used by anyone.


P.S. Remember that the described above approach shares your local instance publicly. If you have anything sensitive in your local environment then this approach should not be used. Also exposing Sitecore out from your local environment and sharing URL with the customer should be counted as +1 a non-production server.
