Starting Your First Sitecore Astro Project

Anton Tishchenko

Prerequisites
You need a Sitecore Headless website that is up and running. Astro JSS SDK works only in connected mode. We recommend using a headless website managed by SXA. But it will work with a Sitecore headless website managed by configuration as well.

Initializing the project
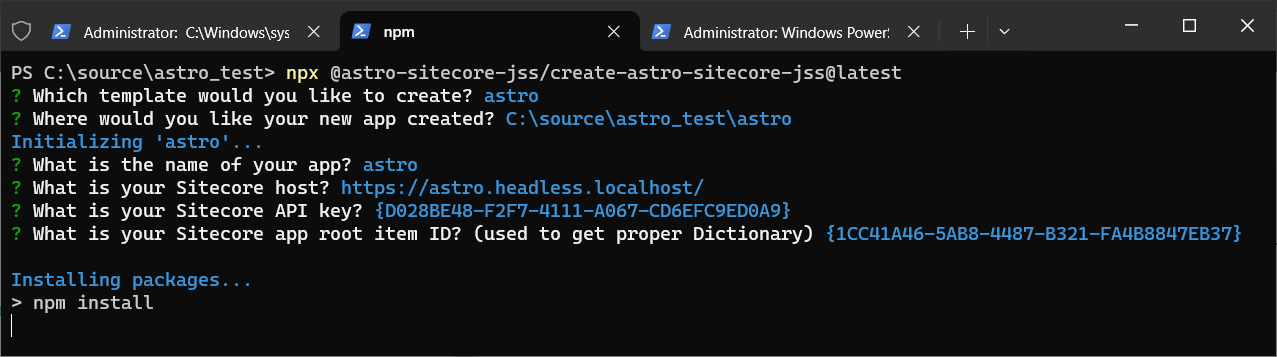
- Open terminal
- Run
npx @astro-sitecore-jss/create-astro-sitecore-jss@latest - Follow command line instructions and provide required parameters

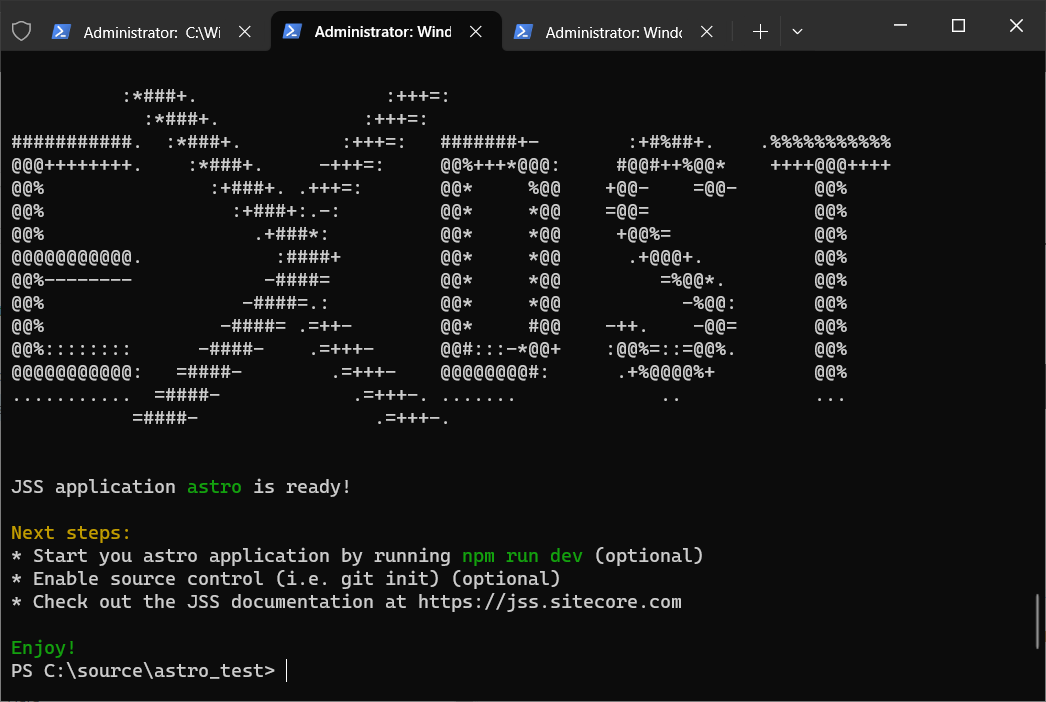
- Once it is finished, you can will see next message

- Change the directory to the folder that you selected during project initialization
cd astro - If you need to change any configuration, edit
scjssconfig.json - Run website using
npm run dev
Your project is ready! You can proceed to creation your first component.
