Sitecore JSS SDK Deep Dive: Component Factory


I wrote about all parts that we need to make our own framework JavaScript SDK in my previous post. Now, let’s start to talk about them one by one. The first will be the component factory.
Why do we need it?
Compared to usual frontend projects, we don’t control page composition on the frontend side if we use Sitecore JSS. We control the presentation in Sitecore.
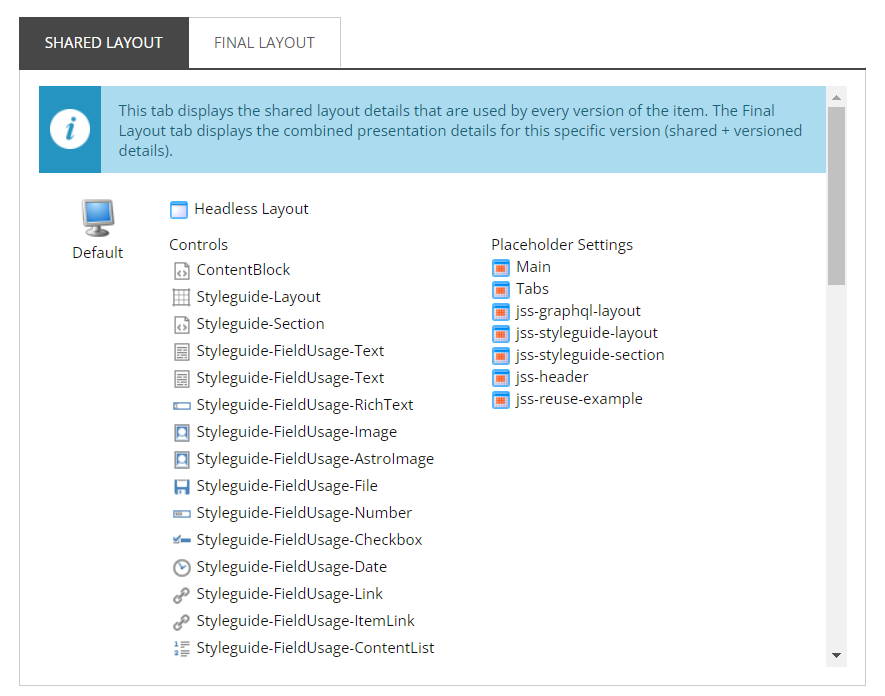
From the one side, we have Sitecore. Page presentations are controlled using the web interface. Each page has its own presentation details:

The presentation uses renderings and placeholder settings defined as items.

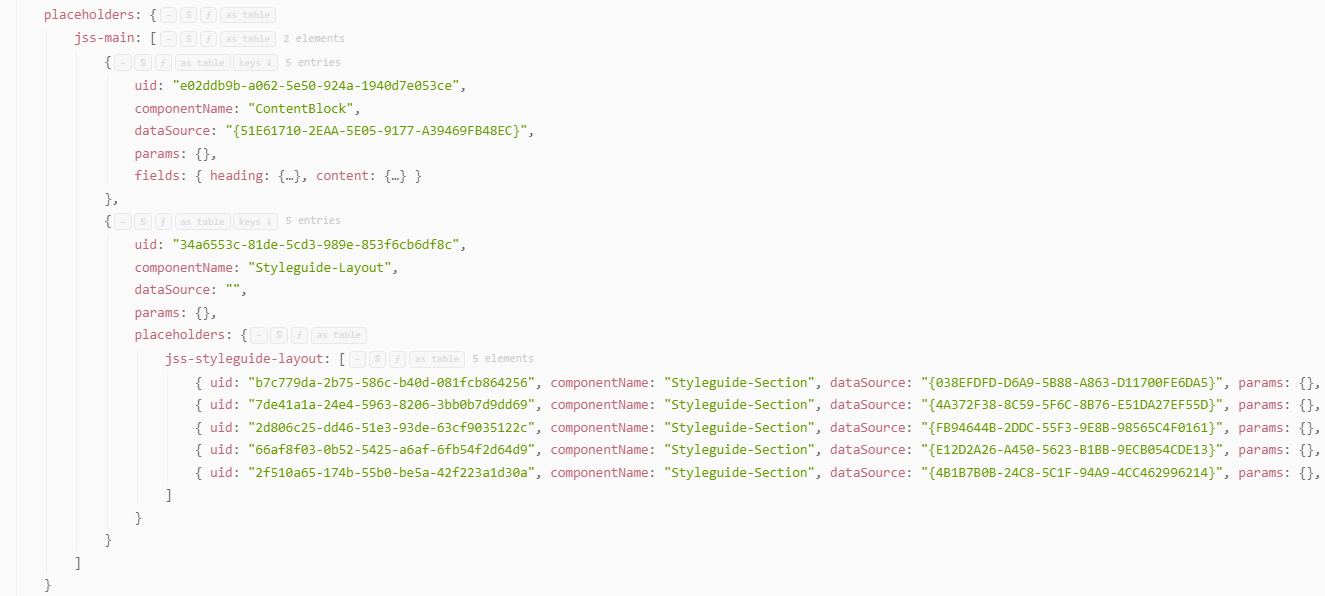
Frontend makes a request to Sitecore Layout Service API and receives presentation details as JSON.

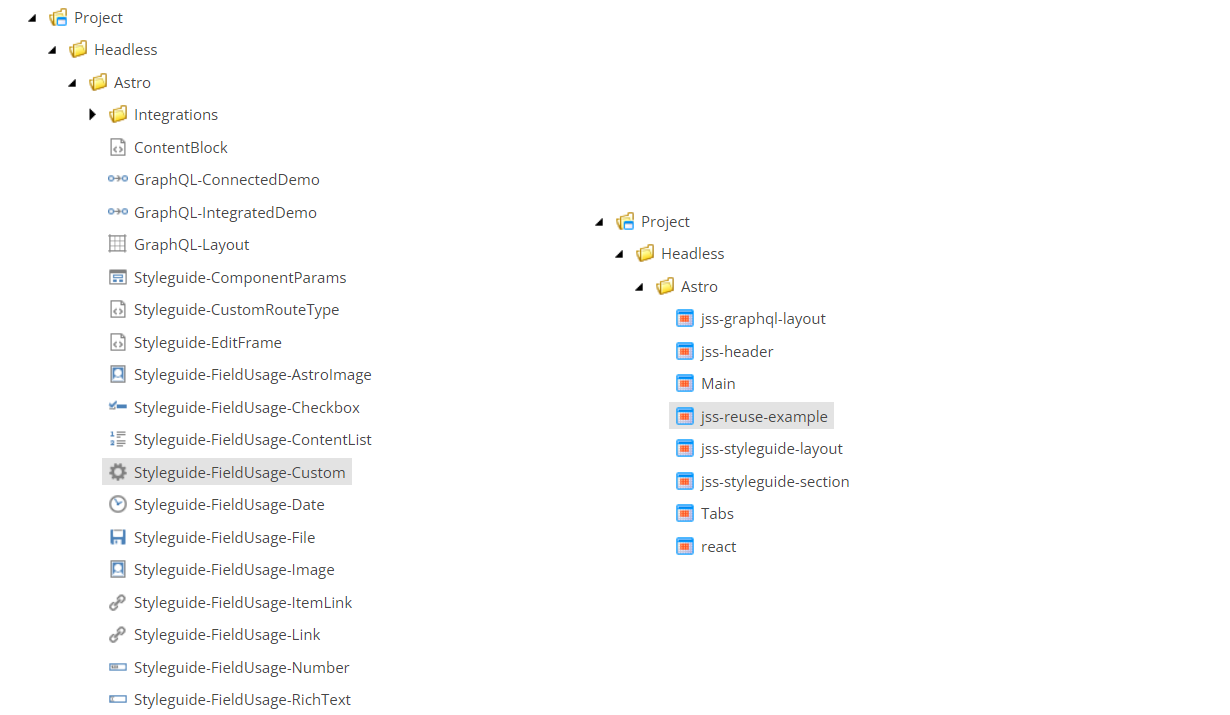
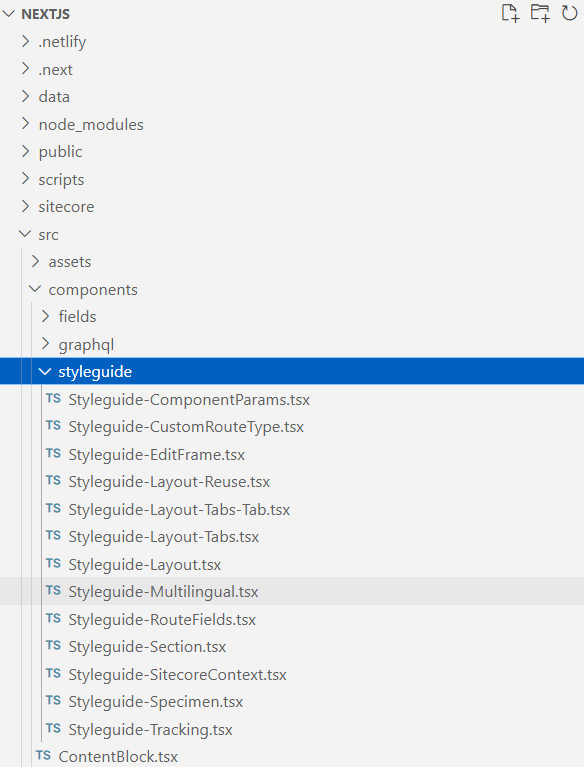
On the other side, we have components(renderings) defined in our front-end project. They are just a React/Vue/Angular component files located in your project.

We need to match somehow these two lists of components. Two lists that are saved and are managed in 2 separate places. Sitecore renderings and components in frontend project.
How it is done?
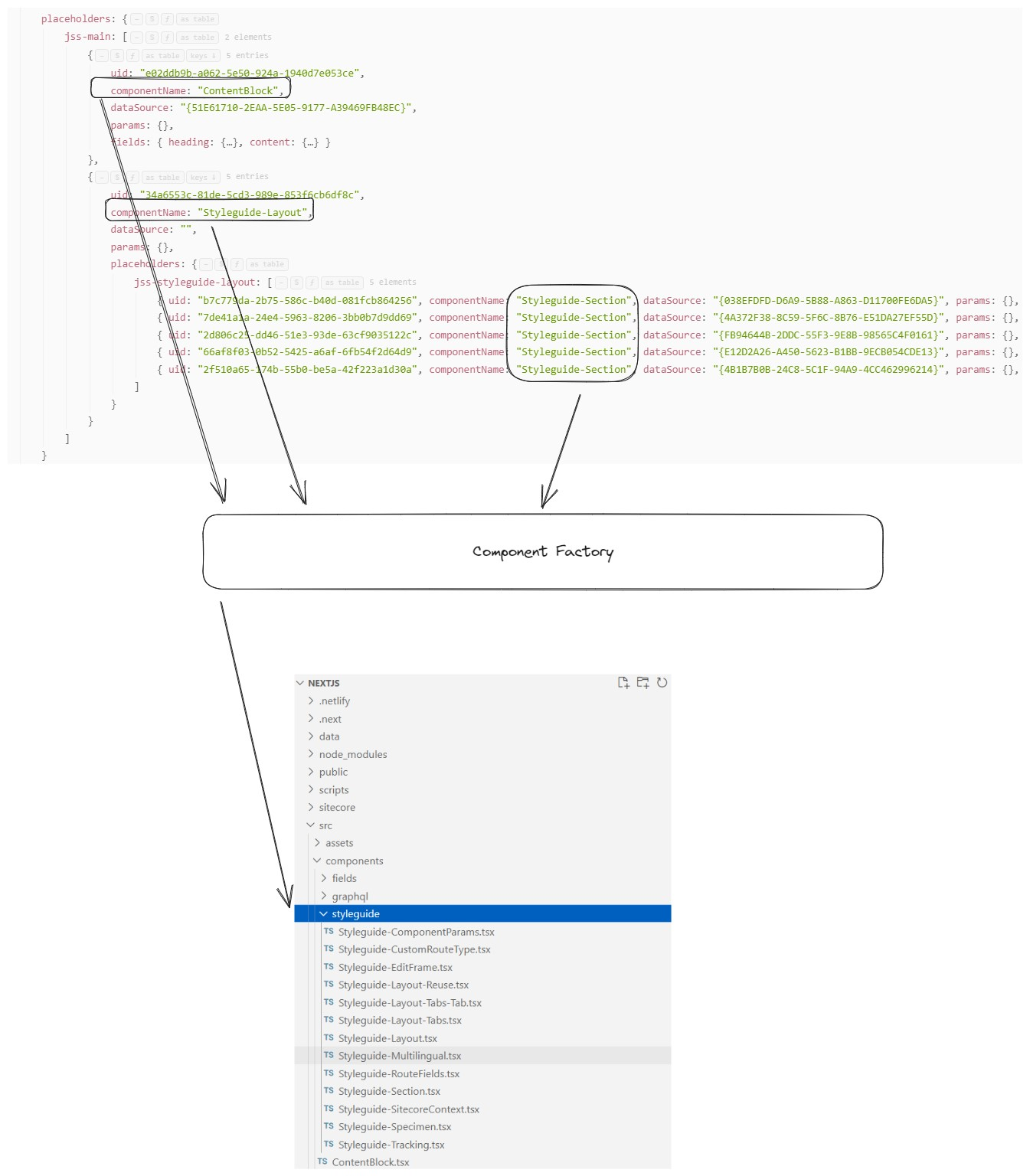
componentFactory is usually generated by scripts/generate-component-factory.[ts|js]. Generation script comes through all components present in your frontend project and build the list of the as factory. Then, this factory is used to get proper component by name.

As result we get the component factory. And component factory itself is the map. This map allows us to match proper components by name.
The big part of other magic here is done by Placeholder. We will talk about it in next series of Sitecore JSS SDK deep dive.
