Access Local Node Server from Sitecore Container Using ngrok


Containers moved the development of modern applications to the next level. We get a stable, the same environment for all developers, quick local deployment, and quick onboarding. It is definitely a move in the right direction.
However, there are still situations, when you prefer to run something locally. With Sitecore headless development, it is often rendering host. For 95% of cases, you are happy with running it in the container. But for some cases, it is more convenient to run rendering host locally. For example, when you are fixing complex cases with Experience Editor. Or when you have a multiple headless sites, and you just don't want to run all of them in the containers.
The easiest way as always in ngrok. You run your rending host locally and then you expose it to the public using ngrok.
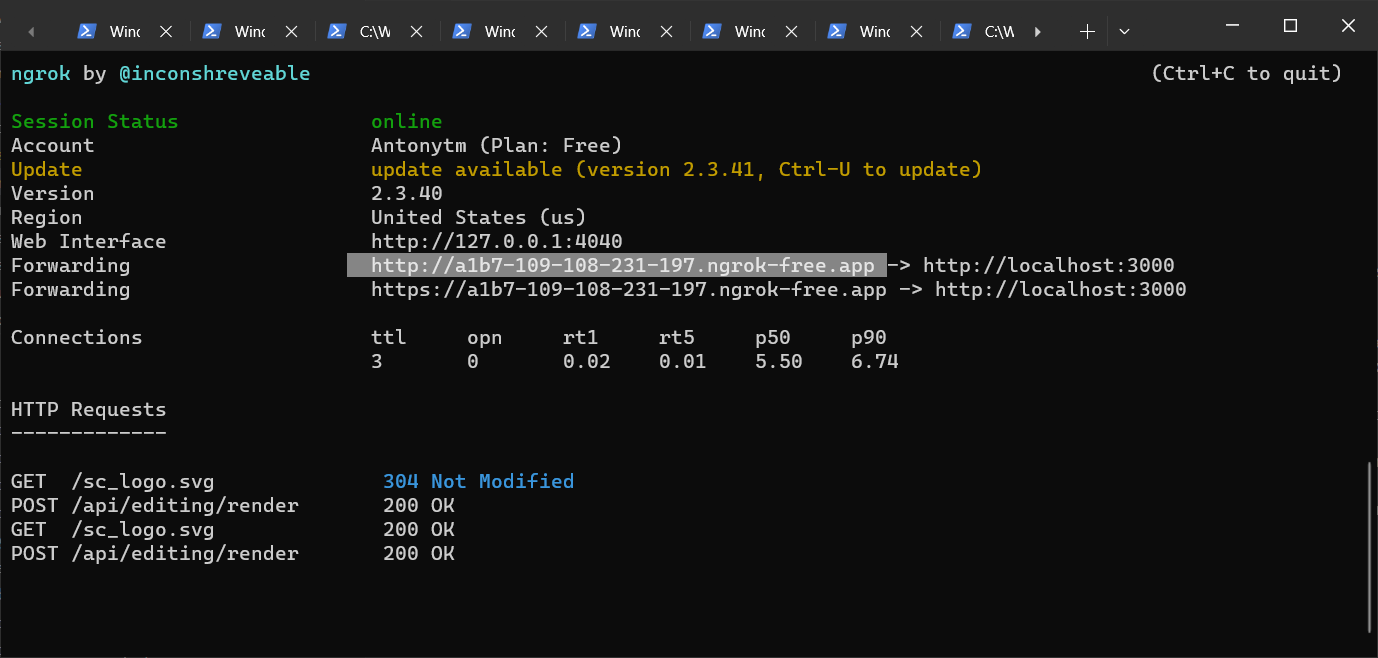
Firstly you need to start your rendering host locally jss start:connected. It will tell you what port does it use. In my case, it is http://localhost:3000. To expose it globally, I will need to run ngrok http 3000.

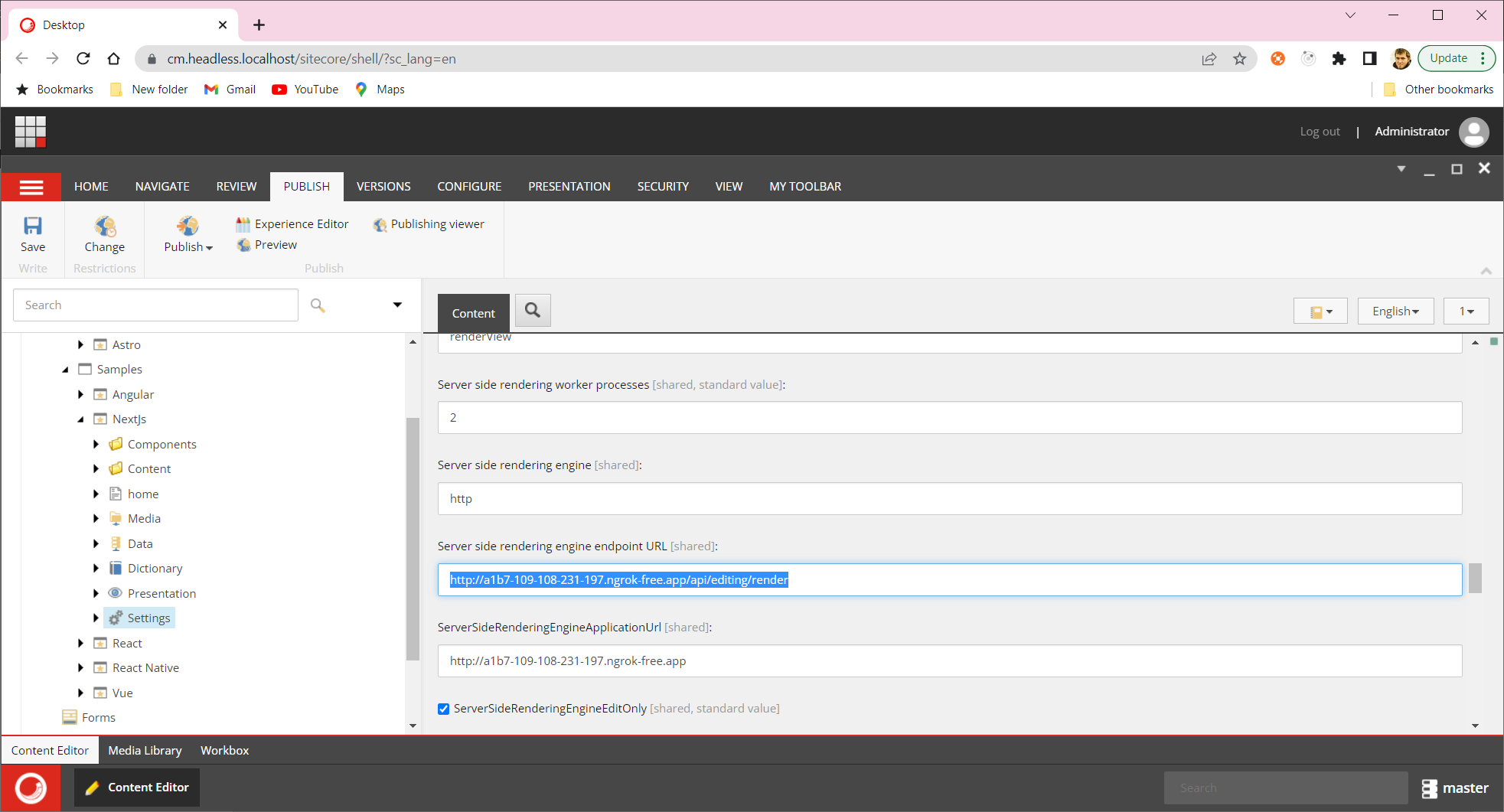
Once you start ngrok, you get the public address. You can use this address to configure the Render endpoint in Sitecore.

Now, you can run Experience Editor with your local rendering host.
And it works not only with rendering hosts. You may use ngrok to expose any services that are running locally.
